Discover postsExplore captivating content and diverse perspectives on our Discover page. Uncover fresh ideas and engage in meaningful conversations
#nude makeup tips
Step 1: Cleansing
Step 2: Moisturising
Step 3: Primer
Step 4: Foundation
Step 5: Eye makeup
Step 6: Cheeks
Step 7: Lips

Smoking leads to disease and disability and harms nearly every organ of the body.
More than 16 million Americans are living with a disease caused by smoking. For every person who dies because of smoking, at least 30 people live with a serious smoking-related illness. Smoking causes cancer, heart disease, stroke, lung diseases, diabetes, and chronic obstructive pulmonary disease (COPD), which includes emphysema and chronic bronchitis. Smoking also increases risk for tuberculosis, certain eye diseases, and problems of the immune system, including rheumatoid arthritis.
Secondhand smoke exposure contributes to approximately 41,000 deaths among nonsmoking adults and 400 deaths in infants each year. Secondhand smoke causes stroke, lung cancer, and coronary heart disease in adults. Children who are exposed to secondhand smoke are at increased risk for sudden infant death syndrome, acute respiratory infections, middle ear disease, more severe asthma, respiratory symptoms, and slowed lung growth.

#গরমে তৈলাক্ত ত্বক ভালো রাখতে যা যা করণীয়:
শীতের শেষ, গরমের দিন প্রায় চলেই এসেছে। গ্রীষ্মপ্রধান দেশ হওয়াতে এ সময়টায় ভ্যাপসা গরম ও কড়া রোদের কারণে অস্বস্তিকর এক আবহাওয়া বিরাজ করে। এ সময়ে কম বেশি সবার ত্বকে দেখা যায় বিভিন্ন ধরনের সমস্যা। বিশেষ করে যাদের ত্বকের ধরন তৈলাক্ত, গরমে তাদের ত্বকের সমস্যা যেন একটু বেশিই বেড়ে যায়। তাই ত্বক সুন্দর রাখতে একটু বাড়তি যত্ন নেওয়া প্রয়োজন। আজকের ফিচারে থাকছে গরমে তৈলাক্ত ত্বক ভালো রাখতে যা যা করতে পারেন সে সম্পর্কে বিস্তারিত,
সঠিক ক্লেনজার বাছাই করুন
গরমকালের আবহাওয়ার ফলে ত্বকে একটা মলিন ভাব দেখা যায়। সারাদিনের ত্বকের ক্লান্তি, ময়লা ও অতিরিক্ত সেবাম দূর করার জন্য প্রয়োজন মানানসই ক্লেনজার। ক্লেনজার ত্বককে গভীরভাবে পরিষ্কার করে ত্বকের ফ্রেশনেস ধরে রাখে। সেই সাথে এটি ত্বকের অতিরিক্ত অয়েল প্রোডাকশনকেও নিয়ন্ত্রণে রাখতে সাহায্য করে থাকে। তাই তৈলাক্ত ত্বকের সাথে মানানসই এমন ভালো মানের ক্লেনজার রাখুন আপনার স্কিনকেয়ার রুটিনে।
ত্বক এক্সফোলিয়েট করুন
সপ্তাহে এক থেকে দুই দিন ত্বক এক্সফোলিয়েট করা উচিত। এক্ষেত্রে অবশ্যই কেমিক্যাল এক্সফোলিয়েটর ব্যবহার করুন। এটি ব্যবহার করলে ত্বকের ডেড সেলগুলো রিমুভ হয়ে ত্বক ডিপলি ক্লিন হয়। তাই ত্বকের জন্য মানানসই সঠিক এক্সফোলিয়েটর বেছে নিন।
সঠিক ময়েশ্চারাইজার বাছাই করুন
হিউমেকট্যান্ট সমৃদ্ধ লাইটওয়েইট ময়েশ্চারাইজার তৈলাক্ত ত্বকের জন্য বেশি মানানসই। এটি ত্বককে পর্যাপ্ত হাইড্রেশন দিবে এবং অয়েল কন্ট্রোল করবে। যে ময়েশ্চারাইজার ব্যবহারে ত্বকে অতিরিক্ত ভারি অনুভূত হয় বা অতিরিক্ত ঘাম হয় তা এড়িয়ে চলুন।
ত্বকের ধরন বুঝে সানস্ক্রিন বাছাই করুন
ত্বক পরিচর্যায় সানস্ক্রিন একটি মাস্ট হ্যাভ প্রোডাক্ট। সানস্ক্রিন ব্যবহারের ক্ষেত্রে অবশ্যই ত্বকের ধরন বুঝে বাছাই করতে হবে। তৈলাক্ত ত্বকের অধিকারীদের জন্য ওয়াটার বেইজড ও লাইটওয়েইট সানস্ক্রিন বেছে নিতে পারেন। মিনিমাম এসপিএফ ৩০ আছে এমন সানস্ক্রিন বেছে নিন। শুধু সানস্ক্রিন ব্যবহার করলেই হবে না, সেই সাথে ৩ ঘণ্টা পরপর সানস্ক্রিন রিঅ্যাপ্লাই করতে ভুলবেন না। গ্রীষ্মের কড়া রোদ থেকে নিজেকে সুরক্ষিত রাখতে সানস্ক্রিনের পাশাপাশি ছাতা, হ্যাট, স্কার্ফ ইত্যাদি ব্যবহার করুন।
পর্যাপ্ত পানি পান করুন এবং অতিরিক্ত তৈলাক্ত খাবার বর্জন করুন
গ্রীষ্মকালে আমাদের শরীর থেকে ঘামের মাধ্যমে প্রচুর পরিমাণ পানি বের হয়ে যায়। যার ফলে ত্বক সহ পুরো শরীরই ডিহাইড্রেটেড হয়ে যায়। পানির ঘাটতি ত্বক ও শরীরে নানা ধরনের সমস্যার সৃষ্টি করে। তাই এ সময় প্রচুর পানি পান করতে হবে। এতে শরীরে পানির ভারসাম্য বজায় থাকবে। এর পাশাপাশি পরিবর্তন আনতে হবে নিজের খাদ্যাভ্যাসে। অতিরিক্ত তেল মশলাযুক্ত খাবার গরম আবহাওয়ায় সহজে হজম হতে চায় না এবং শরীরে অস্বস্তি সৃষ্টি করে, যার প্রভাব পড়ে ত্বকের উপরেও। সুতরাং এ ধরনের খাবার এড়িয়ে চলতে হবে। শাক সবজি, হালকা মশলায় রান্না খাবার, তরল খাবার, মৌসুমি ফল ইত্যাদি খেতে হবে। তাহলে ত্বক ভিতর থেকে ভালো থাকবে।

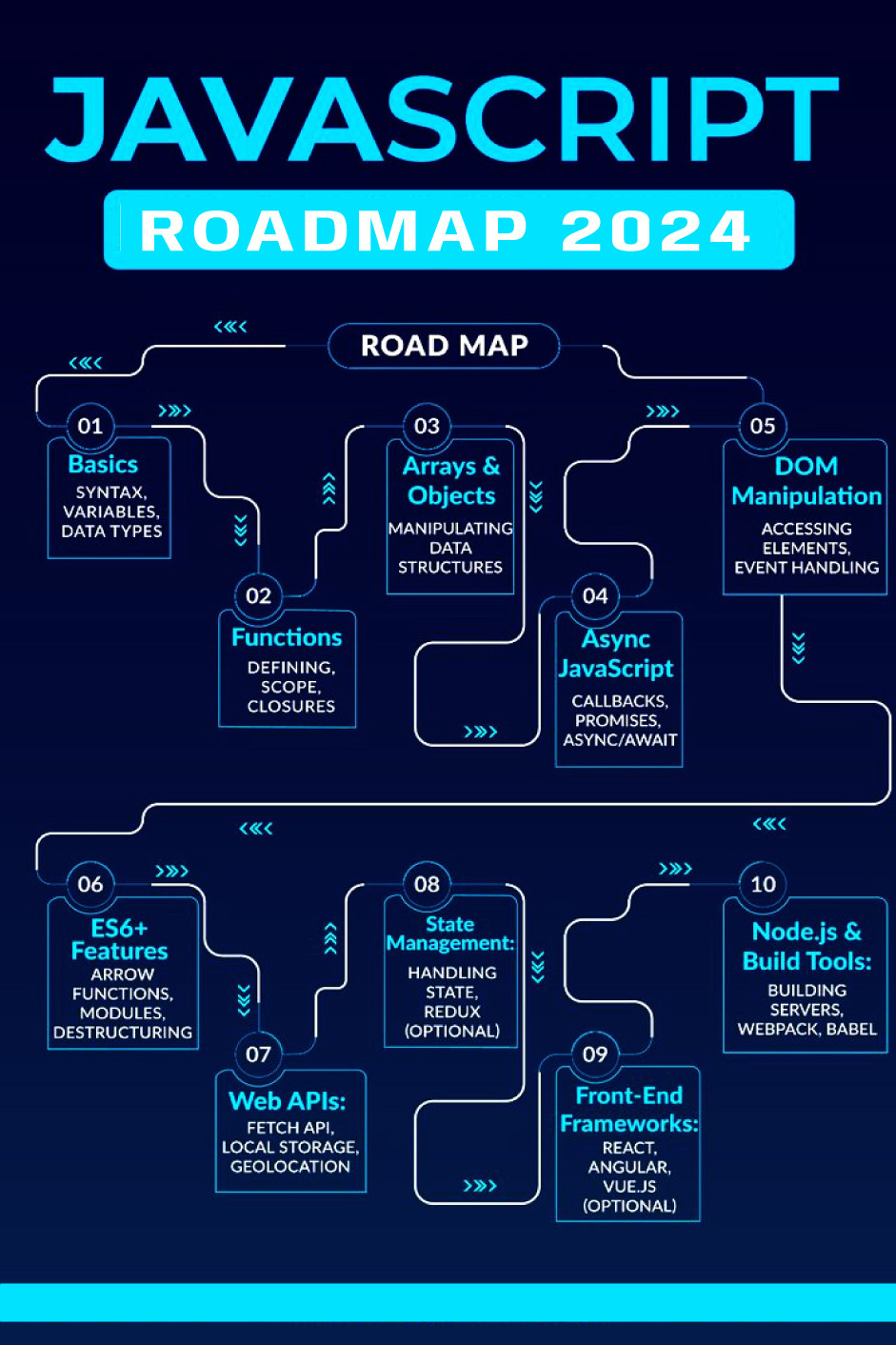
JavaScript ROADMAP 2024
### 1. Core JavaScript:
- **ECMAScript**: Stay updated with the latest ECMAScript standards. ECMAScript 2024 brings new features and enhancements.
- **Async/Await**: Master asynchronous programming with async/await syntax, which simplifies working with promises.
- **Functional Programming**: Deepen your understanding of functional programming concepts like higher-order functions, pure functions, and immutability.
- **Modules**: Explore ES6 modules for organizing and modularizing your code.
- **Error Handling**: Learn best practices for error handling, including try/catch blocks and error objects.
### 2. Frontend Development:
- **React.js**: Master React for building dynamic and interactive user interfaces. Stay updated with React's latest features and ecosystem updates.
- **Vue.js**: Explore Vue.js as an alternative to React, known for its simplicity and flexibility.
- **State Management**: Understand state management libraries like Redux, MobX, or Vuex for managing complex application states.
- **Responsive Design**: Deepen your understanding of CSS and responsive design principles for building mobile-friendly web applications.
- **Web Components**: Learn about Web Components and frameworks like LitElement for building reusable UI components.
### 3. Backend Development:
- **Node.js**: Dive deeper into Node.js for building scalable and efficient server-side applications.
- **Express.js**: Explore Express.js for building RESTful APIs and web servers with Node.js.
- **GraphQL**: Learn GraphQL for building flexible APIs that provide clients with precisely the data they request.
- **Databases**: Master databases like MongoDB, PostgreSQL, or MySQL for storing and retrieving data in your Node.js applications.
- **Authentication & Authorization**: Understand secure authentication and authorization techniques using JWT, OAuth, or session-based authentication.
### 4. Full Stack Development:
- **Microservices Architecture**: Explore microservices architecture for building scalable and maintainable full-stack applications.
- **Containerization**: Learn Docker for containerizing your applications and Kubernetes for orchestrating containerized deployments.
- **Serverless Computing**: Explore serverless architectures using platforms like AWS Lambda, Azure Functions, or Google Cloud Functions.
- **CI/CD**: Implement Continuous Integration and Continuous Deployment pipelines for automating the build, test, and deployment processes.
### 5. DevOps & Tooling:
- **Version Control**: Master Git for version control and collaboration with other developers.
- **Testing**: Learn testing frameworks like Jest, Mocha, or Jasmine for writing unit tests, integration tests, and end-to-end tests.
- **Performance Optimization**: Understand performance optimization techniques for improving the speed and responsiveness of your applications.
- **Monitoring & Logging**: Implement monitoring and logging solutions to track application performance and diagnose issues in production.
- **Agile Methodologies**: Embrace Agile methodologies like Scrum or Kanban for iterative and collaborative software development.
### 6. Emerging Trends:
- **Machine Learning & AI**: Explore JavaScript libraries and frameworks like TensorFlow.js or Brain.js for building machine learning and AI applications in the browser.
- **Progressive Web Apps (PWAs)**: Learn about PWAs for building web applications that offer a native app-like experience, including offline capabilities and push notifications.
- **AR/VR Development**: Explore WebXR and libraries like A-Frame for building augmented reality (AR) and virtual reality (VR) experiences on the web.
- **Blockchain Development**: Dive into blockchain development with JavaScript using frameworks like Ethereum's Web3.js or Hyperledger Fabric SDK.
### 7. Soft Skills:
- **Communication**: Hone your communication skills for effective collaboration with team members and stakeholders.
- **Problem-Solving**: Practice problem-solving skills for tackling complex technical challenges and debugging issues.
- **Continuous Learning**: Cultivate a mindset of continuous learning to stay updated with the latest trends and technologies in the JavaScript ecosystem.
- **Community Engagement**: Get involved in the JavaScript community through open-source contributions, attending meetups, or participating in online forums like Stack Overflow or Reddit.
Remember, while this roadmap provides a comprehensive overview, it's essential to tailor your learning journey based on your interests, career goals, and the specific requirements of the projects you're working on. Happy coding!

JavaScript ROADMAP 2024
### 1. Core JavaScript:
- **ECMAScript**: Stay updated with the latest ECMAScript standards. ECMAScript 2024 brings new features and enhancements.
- **Async/Await**: Master asynchronous programming with async/await syntax, which simplifies working with promises.
- **Functional Programming**: Deepen your understanding of functional programming concepts like higher-order functions, pure functions, and immutability.
- **Modules**: Explore ES6 modules for organizing and modularizing your code.
- **Error Handling**: Learn best practices for error handling, including try/catch blocks and error objects.
### 2. Frontend Development:
- **React.js**: Master React for building dynamic and interactive user interfaces. Stay updated with React's latest features and ecosystem updates.
- **Vue.js**: Explore Vue.js as an alternative to React, known for its simplicity and flexibility.
- **State Management**: Understand state management libraries like Redux, MobX, or Vuex for managing complex application states.
- **Responsive Design**: Deepen your understanding of CSS and responsive design principles for building mobile-friendly web applications.
- **Web Components**: Learn about Web Components and frameworks like LitElement for building reusable UI components.
### 3. Backend Development:
- **Node.js**: Dive deeper into Node.js for building scalable and efficient server-side applications.
- **Express.js**: Explore Express.js for building RESTful APIs and web servers with Node.js.
- **GraphQL**: Learn GraphQL for building flexible APIs that provide clients with precisely the data they request.
- **Databases**: Master databases like MongoDB, PostgreSQL, or MySQL for storing and retrieving data in your Node.js applications.
- **Authentication & Authorization**: Understand secure authentication and authorization techniques using JWT, OAuth, or session-based authentication.
### 4. Full Stack Development:
- **Microservices Architecture**: Explore microservices architecture for building scalable and maintainable full-stack applications.
- **Containerization**: Learn Docker for containerizing your applications and Kubernetes for orchestrating containerized deployments.
- **Serverless Computing**: Explore serverless architectures using platforms like AWS Lambda, Azure Functions, or Google Cloud Functions.
- **CI/CD**: Implement Continuous Integration and Continuous Deployment pipelines for automating the build, test, and deployment processes.
### 5. DevOps & Tooling:
- **Version Control**: Master Git for version control and collaboration with other developers.
- **Testing**: Learn testing frameworks like Jest, Mocha, or Jasmine for writing unit tests, integration tests, and end-to-end tests.
- **Performance Optimization**: Understand performance optimization techniques for improving the speed and responsiveness of your applications.
- **Monitoring & Logging**: Implement monitoring and logging solutions to track application performance and diagnose issues in production.
- **Agile Methodologies**: Embrace Agile methodologies like Scrum or Kanban for iterative and collaborative software development.
### 6. Emerging Trends:
- **Machine Learning & AI**: Explore JavaScript libraries and frameworks like TensorFlow.js or Brain.js for building machine learning and AI applications in the browser.
- **Progressive Web Apps (PWAs)**: Learn about PWAs for building web applications that offer a native app-like experience, including offline capabilities and push notifications.
- **AR/VR Development**: Explore WebXR and libraries like A-Frame for building augmented reality (AR) and virtual reality (VR) experiences on the web.
- **Blockchain Development**: Dive into blockchain development with JavaScript using frameworks like Ethereum's Web3.js or Hyperledger Fabric SDK.
### 7. Soft Skills:
- **Communication**: Hone your communication skills for effective collaboration with team members and stakeholders.
- **Problem-Solving**: Practice problem-solving skills for tackling complex technical challenges and debugging issues.
- **Continuous Learning**: Cultivate a mindset of continuous learning to stay updated with the latest trends and technologies in the JavaScript ecosystem.
- **Community Engagement**: Get involved in the JavaScript community through open-source contributions, attending meetups, or participating in online forums like Stack Overflow or Reddit.
Remember, while this roadmap provides a comprehensive overview, it's essential to tailor your learning journey based on your interests, career goals, and the specific requirements of the projects you're working on. Happy coding!



